Using WordPress Custom Fields to Show HTML Codes On Specific Pages Of Your Site
WordPress as a content management system offers many possibilities on how you want your site’s structure to be built and how you want content to be shown on different pages of your site. The best thing regarding WordPress is that you need to edit a file only once and the changes will get reflected across all pages of your website.
But this universal nature of WordPress has some disadvantages.
Let’s say you run a blog where you want to show custom HTML codes for only specific posts anywhere on the template. The custom HTML codes won’t be included in the HTML source of your blog post. You want to include a widget or a new section on your blog’s sidebar or footer only for specific posts or pages of your site and this section won’t appear on the pages where you don’t want them to appear.
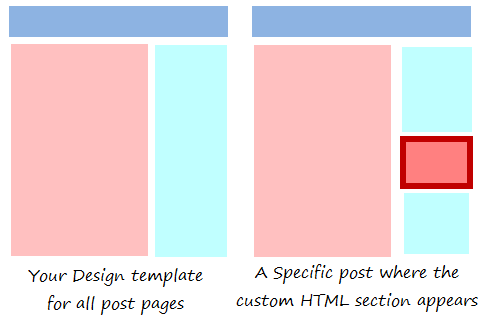
The following diagram should make the point more clear:

We have previously discussed how to show custom HTML codes in the middle of a WordPress loop. But note that in this case, the codes will appear outside the loop which means, you have to use custom fields outside the loop and render the code on pages you want them to appear.
Using Custom Fields for Showing HTML Codes Only On Specific Pages In WordPress
Here are the steps that needs to be followed:
1. Open the functions.php file of your theme for editing. If your theme doesn’t have a functions.php file, create one.
2. Drop the following code
global $post;
$mycustomhtml = get_post_meta($post->ID, $key, true);
if($echo == FALSE) return $mycustomhtml;
echo $mycustomhtml;
}
3. Open the sidebar.php file of your WordPress theme and add the following code:
<?php echo mycustomhtml(‘mycustomfield’); ?>
<?php } ?>
Note: You can change the “mycustomfield” value to any suitable name of your choice.
The above code should be added to the file where you want your customized HTML section to appear. It can be added to the sidebar.php file or to the footer or header of your site but remember to call this function only once.
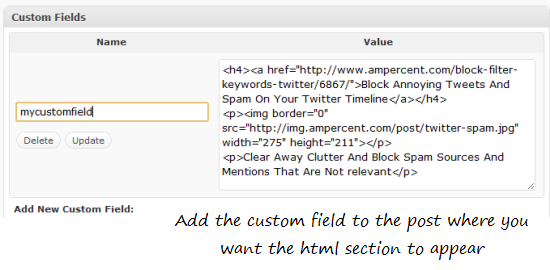
4. Now go to your WordPress administration area and open the specific post for editing. Scroll down to the custom fields section and add a new custom field and it’s corresponding HTML code

Important note: You should add the custom field that is being called from the corresponding portion of your site’s theme. Note that in step 3, we are calling the custom field named “mycustomfield” so if the name of your custom field is “newsletter”, you should add the “newsletter” custom field in the specific post where you want the HTML section to appear.
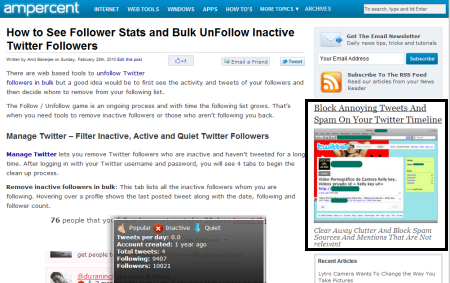
5. Save the post and you are done. Now open the specific post in a new browser tab and you should see the new section or widget appear only in that specific post and not across all the pages of your site.
Implementation Example
I was experimenting with this code for showing related posts manually on specific posts. I have added this custom field hack on this post, so you can check how this actually works

You can use this method to show advertisements only on specific posts or on older pages of your site. Another good idea would be to find the high bounce pages of your site using Google Analytics and add more related and meaningful content so that your site visitors can dig deeper into your site and flip more pages.
Also remember to split test with your experiments and find which position brings the most conversions. Good luck !
Read our archive of WordPress tricks and hacks