How to Use Absolute CSS Positioning And Improve The loading Time Of Your Website
One of the best things about CSS is, you have complete control over the different elements and HTML parts of your website’s template.
Why Use Absolute positioning in your Blog template?
There are good reasons to implement Absolute CSS positioning in your blog template, the most important reason being – improving the overall loading time of your website:
1. If you can load the content of your webpage earlier than the rest of the HTML elements, the visitor can start reading while the rest of the page loads in the background.
2. Absolute positioning helps in moving the content up which is recommended for good SEO. The bots will be able to find the content sooner and do not have to bypass huge lines of unnecessary scripts, navigational links etc.
Example: In our blog, which runs on self hosted wordpress, we have implemented Absolute positioning. The container section loads above in the source code while the header and the footer section loads after the content. This is to ensure that when a visitor arrives on any page, the content loads first so that he/she can start reading.
How to Implement Absolute CSS Positioning
Please note that this tutorial shows a general way of using Absolute CSS positioning and it will not work if you copy the codes and paste it in your site’s source code. You will have to learn the procedure and innovate the customized code on your own.
Modifying the HTML Source Code
1. We are going to use Firefox and Firebug extension to illustrate the various elements. Hence Install the Firebug add-on for Firefox, if you already haven’t installed it.
2. Next, lets see the preview and source code of a simple HTML layout

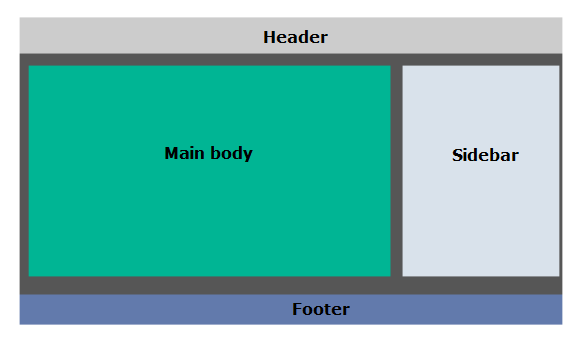
The above is a simple layout of a website – consists of a header, a container and a footer. The container is split into two sections – a body section and the sidebar section. (See Live preview)
The HTML structure of the above page is as follows:
<div class=”header”> </div>
<div class=”container”>
<div class=”main”>
</div>
<div class=”sidebar”>
</div>
</div>
<div class=”footer”></div>
</body>
Objective: Our objective is to move the header section down the source code while keeping the design intact. This means, we will move the header class below the container class, but the design view will be exactly the same.
3. Now we modify the source code and move the header section down. The result is something as shown below (See preview):

The HTML structure now becomes the following:
<div class=”container”>
<div class=”main”>
</div>
<div class=”sidebar”>
</div>
</div>
<div class=”header”>
</div>
<div class=”footer”>
</div>
</body>
Modifying the CSS and Applying Absolute Rules
Now it’s time to add some simple CSS rules such that the design view becomes exactly the same as in step 1. That means, the design view will be header > Container > Footer while the loading sequence will be container > header > footer.
4. In the CSS portion we add the following line
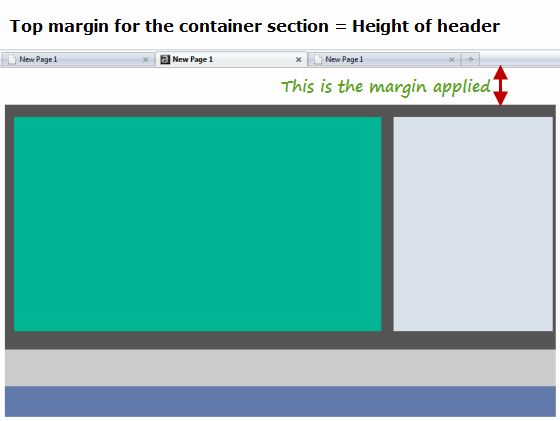
.container{margin-top:60px;}
This is to make space for the header which we will move up in the next step. The height of the header section is 60 px, hence we moved the container section down by 60 px. Below is the screenshot and here is the live demo

5.Now we have to move the header section up. Add the following two lines:
.header{position:absolute;top:0px;}
Bingo! The design is exactly the same but the code has gone down. Mission accomplished! – live preview

I hope you have grasped the idea of using absolute CSS. Following is a short video demo of using Absolute CSS positioning to improve your blog’s loading time