Use Google Drive To Host Simple Static Websites For Free
Hosting a website and creating one is very different. It is easy to create a website or a blog, now that we have a plethora of online services like weebly, Wix, WordPress.com, Tumblr, Google sites, Blogger and so forth. You don’t have to code and develop your own website from scratch, but the only problem with these platforms is that you do not have full control on the design and functionality.
Now comes the other part – buying server space with a web hosting provider and hosting a “real” website. Like this one. But the only drawback of buying server space and hosting a real website is that you have to maintain the server and pay a monthly fee to your web hosting provider. In contrast to free website building platforms and buying hosting space from a web hosting company, why not use your Google account to host simple HTML websites.
Here is how.
Use Google Drive To Host Websites For Free
Google Drive lets you upload and save files in your Google account; you can use this feature to host websites for free. All you need to do is create a new folder in your Google Drive account, change its visibility to “Public”, upload HTML, CSS, images and other web assets and your website is ready to be viewed. Previously, we have shared a simlar way to host static websites with your Dropbox account.
The good thing with Google Drive is that it supports client side scripting languages e.g JavaScirpt, so you can probably build a simple JavaScript app and host it on Google Drive.
Requirements – What You Should Know Before Publishing Websites in Google Drive
To publish simple websites or apps in Google Drive, there are only two requirements:
- The folder where you will upload all the assets of your website should be “Public”. All web assets such as images, css, html and other files should be publicly accessible to anyone.
- All internal hyperlinks in your website should use the webViewLink folder ID and the path to the file.
If all of this sounds too geeky, don’t worry. Carefully follow these simple steps to get your website up and live in Google Drive
1. Login to your Google Drive account with your Gmail username and password.
2. Hit the “Create” button and select “Folder”. Enter a generic name for your website e.g “My website”. Don’t worry, you can always change the name at a later point of time.

3.Click “My Drive” on the left sidebar, select your website’s folder from the lest of documents and hit the “More” Dropdown menu. Next choose “Share”

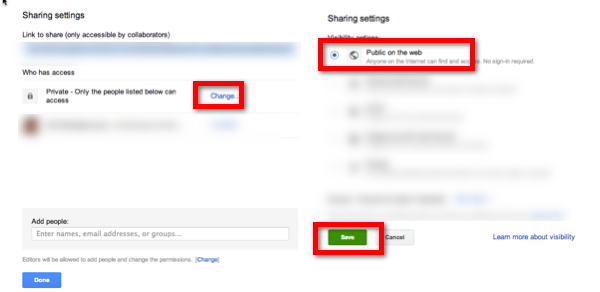
4. By default, the sharing settings of any folder within your Google Drive account is set to “Private”. Change it to “Public”.

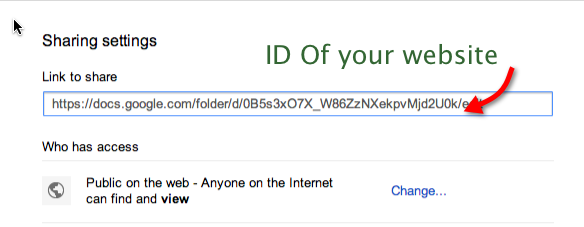
5. Now you need to know the unique Id of the directory, which you are using to host your website within Google Drive. Select the folder, click “More” and go to “Sharing settings” once again. You should see the ID of the folder under the text field “Link to share”. Here is an example:
https://docs.google.com/folder/d/0B5s3xO7X_W86ZzNXekpvMjd2U0k/edit

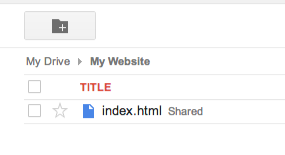
6. Now you need to upload an index.html file in the root of your website. Download this sample html file in your computer, rename it to index.html and upload it to your Google Drive website folder. Your website’s folder in Google Drive will now look like this

If you click the index.html while you’re on your Google Drive account, Google will load the file within Google Docs viewer and won’t render it as a regular HTML file. Hence, in order to preview your website, you need to open a new browser tab and paste the following link
https://googledrive.com/host/XXXXXXXXX/
Note: replace XXXXXXXXX with the unique folder ID of your Google Drive account.
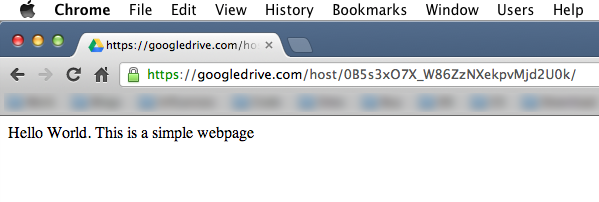
Now that your website is hosted and live in Google Drive, it should look like this:

Tip: Shorten the public link of your Google Drive website using URL shortening services such as Goo.gl or Bit.ly, so you won’t have to remember the long URL or the ID of your Google Drive’s folder. Example link – http://goo.gl/O5FDz
Using HTML Templates and CSS In Your Website Hosted In Google Drive
Okay, so that was just an example to show how you can host a simple webpage in your Google Drive or Google Docs account, change the sharing settings to public and let it act like a generic website. Moving on, it is indeed a good idea to use an HTML template and some CSS styling to customize the appearance of your website and make it look more beautiful or professional.
To host a full featured HTML website and make use of HTML templates in your Google Drive account, you need to follow the general conventions of web designing. For example, you can have a separate folder for images, a separate folder for CSS and JS files and a separate folder which will contain all the HTML pages. You need to design your websie locally, use an HTML editing application like Adobe Dreamweaver, Aptana Studio and when you’re done with the design, upload all the core files, images, stylesheets and JS files to the folder of your Google Drive account.
Next, you need to make sure all the files that are called from your HTML template are not relative or local. To be precise, you need to change the file paths to the absolute path of the file, as it appears in your Google Drive account.
To show you an example, here is how my simple website’s file struture looks inside Google Drive:

Once all the core files are uploaded in the website directory of my Google Drive account, all I did was use the absolute path of the CSS, image and other files and call them from the source of the HTML template. This is really basic stuff, if you know how HTML templates and generic coding works, you would be able to figure it out without much trouble.
Now what is the actual use case of hosting websites in Google Drive, and not using other platforms such as Google sites, Blogger, WordPress.com? Honestly, nothing very exclusive and neither it is very convenient and easy to maintain. But if you’re someone who wants to test local websites without a file server, web server or a web hosting account, I think Google Drive can act as a robust testing playground.

If you’re a web designer or someone who is just starting out to code and need a simple way to backup HTML projects to online storage, Google Drive is perfect. Its safe and secured behind your Google Login, you can preview your projects anytime and edit them online, without having to use any HTML editor on a local computer.
Read Google’s official documentation on hosting and publishing websites in Google Drive.

