How To Embed Custom Codes In The Middle Of A WordPress Loop
The WordPress Loop is actually very easy to tweak according to your needs and the following tutorial shows how to embed custom HTML and PHP codes in the middle of a WordPress loop.
Normally, the WordPress loop goes on fetching a predefined count of recent posts from your blog and shows them on the index page, archive pages, category and author pages.
But with the help of a simple PHP variable, you can further customize the WordPress loop and add custom codes after a certain number of posts on selected pages e.g home page, category, tag, author or date based archives.
When You Want to Add PHP Or HTML Codes In The Middle Of WordPress Loop : An Example
Let’s say you want to add a Google Adsense unit after every 6th post in the WordPress loop. Or you may also want to add a Twitter widget or Facebook social plugin, right in between of the 8th and 9th posts of the loop. Or you may want to add an author bio right after the first post in the loop only on the author pages.
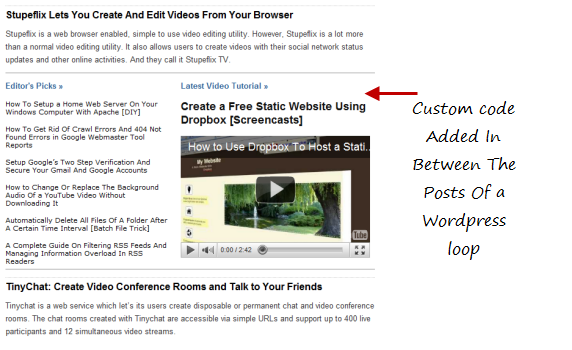
On this tech blog, I use a similar concept in the home page, as seen in the following screenshot:

The following code snippet can be used in all of these situations, you have to customize the snippet according to your needs.
<?php if (have_posts()) : ?>
<?php $count = 0; ?>
<?php while (have_posts()) : the_post(); ?>
<?php $count++; ?>
<div class=”post” id=”post-<?php the_ID(); ?>”>
<h2><a class=”title” href=”<?php the_permalink() ?>” rel=”bookmark”><?php the_title(); ?></a></h2></div>
<?php the_excerpt(); ?>
<?php if ($count == 7) : ?>
//Add Whatever Codes You Want to Add here
<?php else : ?><?php endif; ?><?php if ($count == 14) : ?>
//Add Whatever Codes you Want to add here<?php else : ?>
<?php endif; ?></div>
<?php endwhile; else: ?>
<p>Sorry, no posts matched your criteria.</p>
<?php endif; ?>
How It Works: Understanding the Above Loop
Lets quickly understand how the loop actually goes to work.
1. The first line is normal, we are calling the loop using
<?php if (have_posts()) : ?>
2. In the next line, we introduce a new variable as “count” and assign it’s default value to “0”.
<?php $count = 0; ?>
3.Next, the loop starts usually,
<?php while (have_posts()) : the_post(); ?>
4. Now comes the real fun. We increment the value of the “count” variable by 1 when one item from the loop is returned, using this code:
<?php $count++; ?>
5. Next, we fetch the details of the items of the loop as normally,
<div class=”post” id=”post-<?php the_ID(); ?>”>
<h2><a class=”title” href=”<?php the_permalink() ?>” rel=”bookmark”><?php the_title(); ?></a></h2></div>
<?php the_excerpt(); ?>
Note: The above code can be customized according to your needs.
6. Before closing the loop, we add another line of code as following:
<?php if ($count == 7) : ?>
//Add Whatever Codes You Want to Add here
<?php else : ?>
<?php endif; ?>
The above code is a condition checking snippet which checks the value of the variable “count”. Whenever the value of count is equal to 7, the condition is satisfied and whatever code you are using within the condition block, goes to work.
If the value of count is either greater or lower than 7, the above condition is not satisfied and the code embedded within the condition block does not goes to work.
So if you want to add custom HTML codes, Adsense units, Email newsletter, widgets or any other form of PHP code right after a defined number of posts within the WordPress loop, the above code can be used within your WordPress theme.
In the above example, I have used the condition checking two times, One after the 7th post while another after the 14th post. You can be creative and use as many condition blocks as you want to. Just make sure that no two conditions contradict each other otherwise your index page might take ages to load caused due to an infinite loop.
Do you use the above technique in your WordPress theme ? or do you prefer using any plugin or have another code snippet worth sharing ? Let us know your ideas in the comments below.




Thanks a lot. It worked