Allow Anyone To Upload Files To a Folder in Your Dropbox Account
Dropbox is one of the best tools when it comes to backing up files or syncing them between multiple computers or mobile devices. I regularly use Dropbox to store important backups, sync my Firefox bookmarks and do a lot more.
One of the limitation of Dropbox is that it does not allow other users to upload files to your Dropbox account. Suppose you want your friends or blog visitors to upload images and other documents to a folder in your Dropbox account. In that case, can they upload the files without knowing your Dropbox account’s username and password. No they can’t !
As a workaround, you can create this simple browser uploader for Dropbox which will allow anyone to upload files to a particular folder in your Dropbox account. All you need is a web server that supports php.
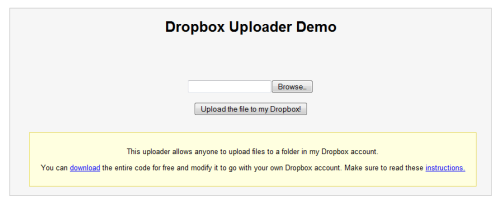
Demo
To see the Dropbox uploader in action, please visit this project page and use the simple browser based uploader to upload a file from your computer. Then click “Upload” and the file will be sent to my Dropbox account.
Download: You can download the entire source code and the follow these instructions to set the uploader working with your own Dropbox account.
How to Allow Anyone Upload Files to Your Dropbox account
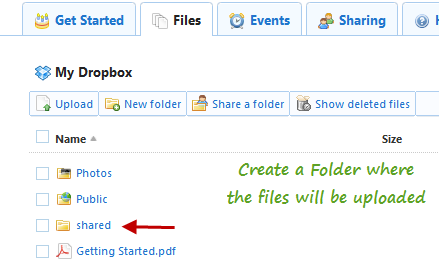
1. Log in to your Dropbox account and create a new folder for storing the files uploaded by other users or that of your friends.

2. Extract the package and you will get two files – index.php and DropBoxUploader.php. Open index.php in any HTML editor.
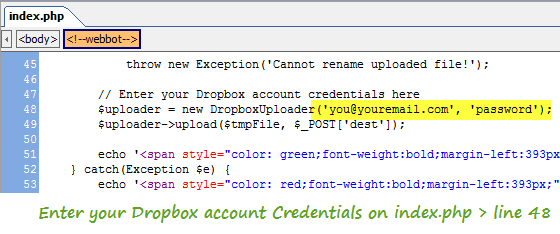
3. Go to line 48 and enter your Dropbox account username and password, as shown in the following image:

Dropbox uploader- Allow other users to send files to your Dropbox account
Note: Since the code is written in PHP, your username or password wont be visible in the page’s source code. There is nothing to worry !
4. Go to line 71 and enter the name of the folder which you created in step 1.
5. Create a new directory anywhere in your website and upload both the files ( index.php and Dropboxuploader.php) in that directory.
You are done !
Now pass the address of our Dropbox uploader page to your friends or to anyone whom you want to upload files. The browser uploader works with all types of file formats e.g text file, images, Zip and RAR formats, mp3, videos, word documents and so on.
Watch the Screencast
Here is a quick screencast which shows how the Dropbox uploader works. First I will upload the source files to a folder in my website and then use the browser uploader to upload a simple text document to my Dropbox account.
You may also like to read our earlier tip on how to use Dropbox to host a static website for free. If you have multiple Dropbox accounts learn how you can run multiple instances of Dropbox on Windows.
Thanks to Jaka Jancar for the hat tip.
Update: Added password protection
Some users suggested that it would be nice idea to add a password field so that spammers can’t upload files to your Dropbox account. I have added support for password protecting file uploads, download the new script and follow these instructions:
1. Open Index.php in an HTML editor
2. Go to line 27 and enter a password. This need not be same with your Dropbox account’s password.
3. Go to line 52 and enter your Dropbox account credentials.
4. Go to line 75 and enter the name of the Dropbox folder in value field
5. Upload all files in a directory of your web server.
6. Done !
Now pass the address of the page and the password to your friends and let them upload files to your Dropbox account.
I am trying to add multiple file uploads in the script. Will update this post if I am successful.


Hi,
I used your Upload to Dropbox script with the password a month ago on my website and it worked fine. However, it now won’t upload and gives the following message… Error: Cannot extract token! (form action=/login). Do you know what the problem may be?many thanksBrian
The error is due to the new dropbox.com-layout. I have updated my script and you can download v9 here: http://dropbox.kingofcomedy.de/
This is good news. I’ve been rejecting Dropbox out of hand because it doesn’t allow for anon uploads. Right now we’re re-evaluating our recommendations big-time because we’re seeing some major unreliabilities in YouSendIt. (YouSendIt will accept the upload and tell you the file’s been sent, but in reality it’s essentially gone into a black hole. Bizarrely enough, the problem looks as though it might be browser-dependent.)
Also, there’s a Drupal module based on the same idea.
http://drupal.org/project/dropbox
Has anyone been able to get around the file size limitation? I tried the DROPitTO.me implementation of this script and it has a 75mb file limit. I need much larger than this if its possible.
Thanks again for the great work on this script!
There’s a multiple file upload version of this at: http://www.vistaprofessionalservices.com/2012/04/upload-multiple-files-to-my-dropbox/
I keep getting error messages. I have PHP on both sites I tried the code. The first error message was “Error: Cannot extract token! (form action=/login)” and the other was “Error: File was not successfully uploaded from your computer.” I tried a 2M jpeg file. Any suggestions would be apprecitated
First of all: Great script, thank you for that! But I do have a problem: I don’t want to offer users the possibility to choose a folder. Instead I want to completely hide this and only use one folder. Alas, if I use only one entry in the config’s array, it won’t work. How could I achieve what I need? In the previous versions there wasn’t a choice as well, so it should be doable, right?
Thanks in advance for your help. Cheers!
Will be nice to add a progess bar to let the users see the upload progress.
how to add this to a wordpress site?
Awesome! Thanks for posting this! Maybe you could look at plupload as an option for allowing selection & uploading of multiple files?
I am using your code but i getting the error message as Cannot Create Temp directory tmpDir, how i can resolve this issue?
Thanks for putting together this script. However it’s showing “Error: Cannot extract token! (form action=/login)”. Has anything been changed since you had this written?