A Guide On Adding Support For Authorship Markup In Your WordPress Blog
 Following the launch of famous Panda algorithmic update, Google has become very serious with the quality of content that is shown to users when they search for something on Google.com.
Following the launch of famous Panda algorithmic update, Google has become very serious with the quality of content that is shown to users when they search for something on Google.com.
Google is constantly tweaking it’s algorithm and introducing search improvements every week, one of the recent additions being highlighting content creators in search results. Google is moving way beyond pagerank, on page seo factors and wants to add the “trust factor” to their search results; which is why for some queries, you may see author thumbnails on search result pages.
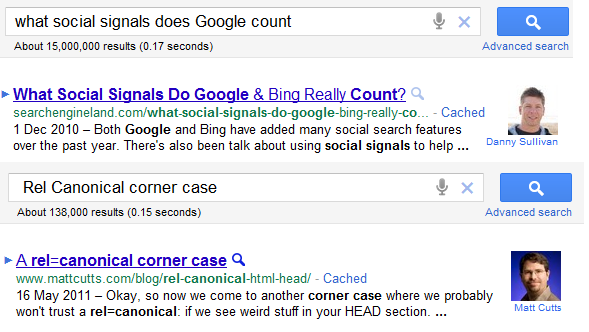
Here are a couple of examples:
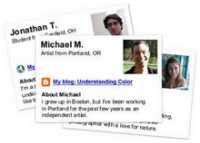
 As you can see, Google shows a small preview of the author who has written the content so you will instantly know whether this page has substantial amount of authority or whether it is written by an expert. Google will show author thumbnails for prolific writers only and not for everyone by default.
As you can see, Google shows a small preview of the author who has written the content so you will instantly know whether this page has substantial amount of authority or whether it is written by an expert. Google will show author thumbnails for prolific writers only and not for everyone by default.
When users see the author image attached next to a result, its most likely that they will click them and come to their website to read the content. It can happen that other websites are ranked above but when a user sees a custom highlight, its obvious that the click through rate will increase.
How Google Finds the Author of an article?
Here are some questions to ask.
1. How does Google finds who has written a specific piece? Do they have a separate algorithm?
2. Do they read something like “Written by Author” on the page or on the domain?
3. Do I have to tell Google that I am the author of this page, whenever I publish a new blog post or upload a new page to my site?
4. Does Google consider social signals from Twitter and Facebook to determine the person who has written a specific content in question?
The answer to all the above questions is NO.
In order to make sure that your author thumbnail image is shown on search result pages whenever a page on your site ranks for some keyword, you have to make some changes to your site’s code. You have to implement support for the rel=”author” tag and asynchronously tell Google that you have written this piece.
Here is how you do it.
Implementing Authorship Markup in WordPress
Adding support for authorship markup in your site’s theme is a three fold process.
1. Create an author page on your site and link to your Google profile from this author page
2. Create a Google profile and link this to your author page on your website
3. Add the rel=”author” tag on all the pages of your site to ensure that Googlebot scans the rel=”author” tag and finds the author of the blog post.
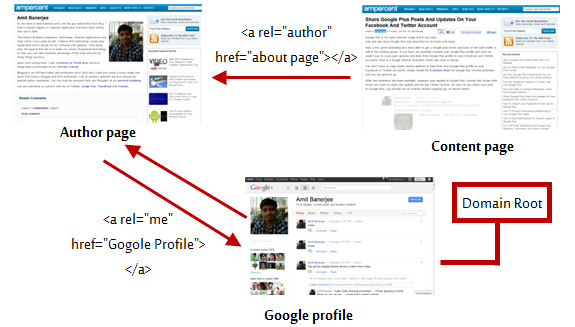
Here is the pictorial representation of how you should add support for authorship markup in a WordPress blog and how you should use the rel=”author” tag on different pages of your site:

Here are the steps that needs to be done (instructions for self hosted WordPress blogs but the core technique holds true for other content management systems as well)
Important: If your site is on a free blogging platform where you don’t have enough permissions to modify the source code or HTML template, use URL parameters for authorship markup. This is ideally suited for sites on Tumblr, Posterous, Google Sites etc.
1. Create a dedicated author page (example) on your site for every author who contributes content on your blog. WordPress automatically creates an author page for every author at http://www.domain.com/author/name but this is not very useful and cannot be customized that easily. Instead you should create a new page and ask the author to add information about himself, links to his website, social profiles and so on. The more genuine and trustworthy you make it, the better.
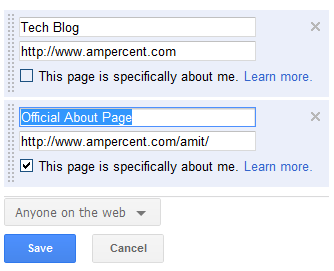
2. Create a Google profile and add your site’s home page as well as the above author page in the links section. Be sure to choose the option “This page is specifically about me” and the Google profile’s search visibility should be “public”

3. Fall back to the author page of your website and add a link to your Google profile. Be sure to add the rel=”me” attribute to the Google profile link.
Precisely, the code should be something like this:
Note: If you have a Google Plus account, the URL http://profiles.google.com will automatically redirect to your Google Plus profile URL.
4. Now you have to add the proper code for authorship markup to your single post pages. The HTML output should be something like this
If you are the only author of your site, adding the above code should not be a problem. However, if you have multiple authors, you have to pull in the author URL dynamically. Here is how to do it:
5. Open your functions.php file and add the following code:
if($author == ‘Author1’)
return ‘http://www.domain.com/author1/’;
elseif ($author == ‘Author2’)
return ‘http://www.domain.com/author2/’;
else return ”;
}
The above code performs a simple check for the name of the author and returns the corresponding author URL. You have to replace the author name set in WordPress profile of the author in question and add the URL’s respectively.
6. Once you are done with the above function, it’s time to call it in the single.php file of your theme. Add the following code:
7. Done!
Congratulations! You have successfully added rel=”author” tag in your WordPress theme and now your site supports the authorship markup that Google and other search engine supports.
Check Your Pages For Correct Authorship markup
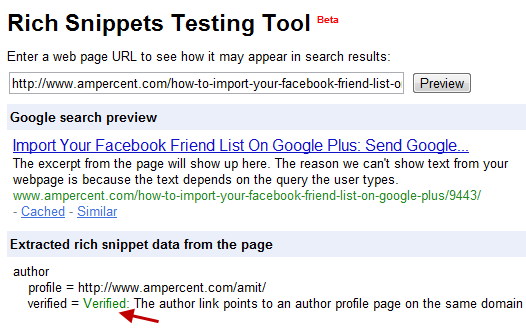
The last step involves checking whether your site’s single post pages can be correctly parsed by Googlebot. To do this, use the rich snippets testing tool to check your structured data markup and whether Google can display it on search result pages.

Simply enter a content page of your site which has a link to your author page and hit the “Preview” button. If you have done everything correctly, you should see the verified option under extracted rich snippet data.
Advantages of Supporting AuthorShip Markup On Your Blog
While there is no guarantee that adding support for authorship markup will show author thumbnails on search result pages, this is a good way to tell search engines that you have written the content and that you are a trusted person on the subject. When Googlebot scans your site and your Google profile, it will be able to judge your authority and genuineness.
This will help you set yourself apart from spammers and scraped sites who can sometime, beat you in organic rankings. Lastly, it never hurts to create a Google friendly site, right?


