Add Language Translation To Your Website Using Google Translate AJAX API
Google Translate, Yahoo Babelfish and Microsoft Translator are some of the popular online translation widgets which lets web publishers add language translation to their websites, blogs, forums or web publications.
Of the above mentioned online translators, Google Translate is certainly the best and provides fairly accurate translation of your blog’s articles. Visitors and readers from non English speaking countries can use the translation widget and read your site’s articles in their own language.
Agree that the machine translations are sometimes horrible to read, but do we have a choice ?
Add Google Translate Language Translation To Your Website
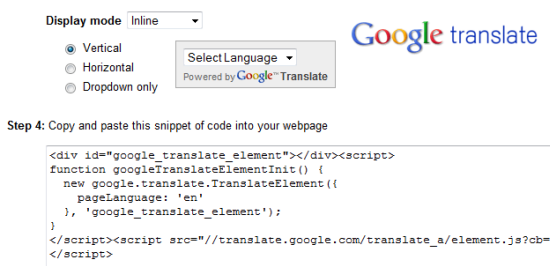
The good old way to add language translation widget to your website is to go to this Google Translate page, tweak the settings, grab the code and add it to the source of your website. Simple !

But there are two problems when you are using the default Google Translation code in your website.
First one is the lack of branding – the code shows a self promoting “Powered by Google Translate” label just under the translation widget, which you may want to skip.
Second reason for avoiding the default translation widget is that when users use it, the URL of your site changes dynamically – which is certainly not a good user experience. Everyone wants to retain visitors to their own site and providing one feature should not disturb the purpose or aim of your website.
Hence, it would be far better if you can use Google Translate AJAX API which provides inline language translation and does not gets in the way of branding ( showing the banner “Powered by Google Translate” ).
Add Google Translate AJAX API To Your Website
1. First login to your Google Analytics account and go to Visitors > Languages. In the right panel, note down the language codes for top countries, as shown below:
2. Copy the following code and add it to the HTML source of your website, remember to replace the language codes in line 4:
new google.translate.TranslateElement({
pageLanguage: ‘en’,
includedLanguages: ‘en,de,fr,nl,hi,it,es,ru,pl,tr,da,’, //enter the language codes obtained from step 1 and delete this comment
gaTrack: true,
layout: google.translate.TranslateElement.InlineLayout.SIMPLE
}, ‘google_translate_element’);
}
</script><script src=”//translate.google.com/translate_a/element.js?
cb=googleTranslateElementInit”></script>
You can add the above code anywhere in your site’s theme, this will not decide where the translation widget appears. Since the above code uses Javascript, it’s recommended to paste the code just above the ending body tag </body>, for faster loading of your website.
3. Once you have added the above code to your site’s theme, it’s time to call the Google Translate element. Use the following code:
The translation widget will appear in the same region where you use the above code (step 3). So if you want to show the translation widget on top of the sidebar, just drop <div id=”google_translate_element”></div> at the topof your site’s sidebar.
All done. You have just added Google Translate widget using Google Translate AJAX API and visitors of your website can translate and read your blog articles in their own language.
The above method offers inline translations of your site’s pages, thus visitors do not leave your website and can continue reading your site in their own language, provided they do not clear their browser’s history.
Google Translate AJAX API: Video Demo
I have detailed all the above steps in the following screencast, do check it out:
http://www.youtube.com/watch?v=HQ4mNOaaKME
Styling the Google Translate Element With Your Site’s Design
As a webmaster, you would want to style the Google translate element and decide the background color, font style and other CSS properties of the translation widget. Since the Google Translate element uses it’s own stylesheet, you will have to override the default stylesheet properties with custom CSS rules.
Note: You cannot modify the stylesheet URL or properties of Google Translate widget, because the function calls the stylesheet dynamically.
To add custom style rules, add the following code just before the ending <body> tag
.goog-te-gadget-simple {background-color:#F5F5F5;border:none;font-size:11px;}
.goog-te-gadget-simple img{display:none;}//hides the image in the widget
</style>
More rules can be added, I have used only two classes in the above example. You will have to look into the final source code, find the HTML class properties and override the CSS rules as described above.
Will adding the Google Translate AJAX API slow down my website ?
Probably not, because the code starts loading only when all the other elements of your site has finished loading. You might also want to switch to newer Google Analytics code that uses asynchronous JavaScript for better load performance.
Related reading:
1. Translate PDF and office documents using Google Translate
2. Edit Wikipedia articles in your own language




thanks but i could not change the font color on the dropdown version – is this an option?
Very helpful. I was searching for this.